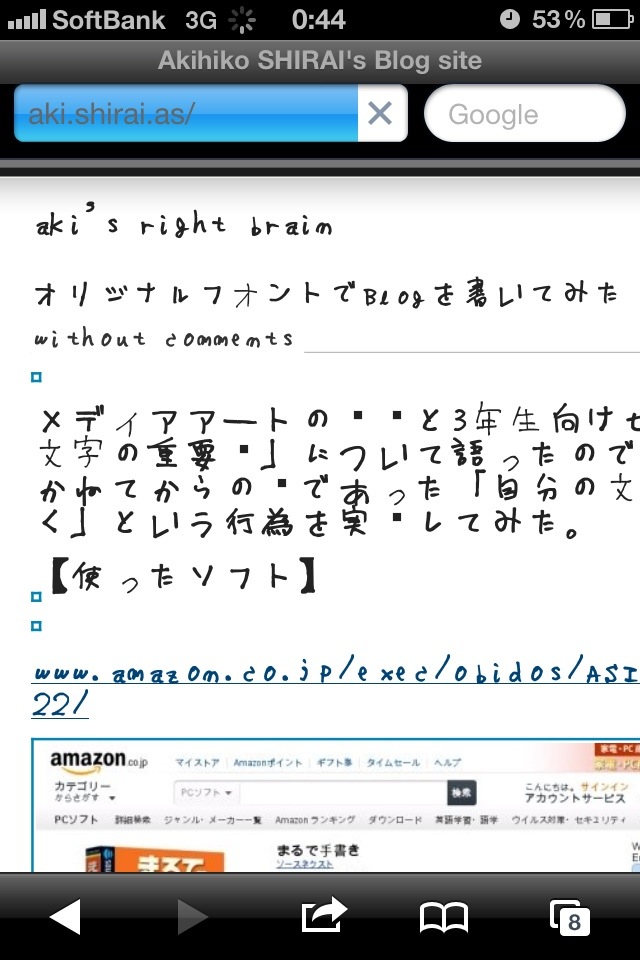
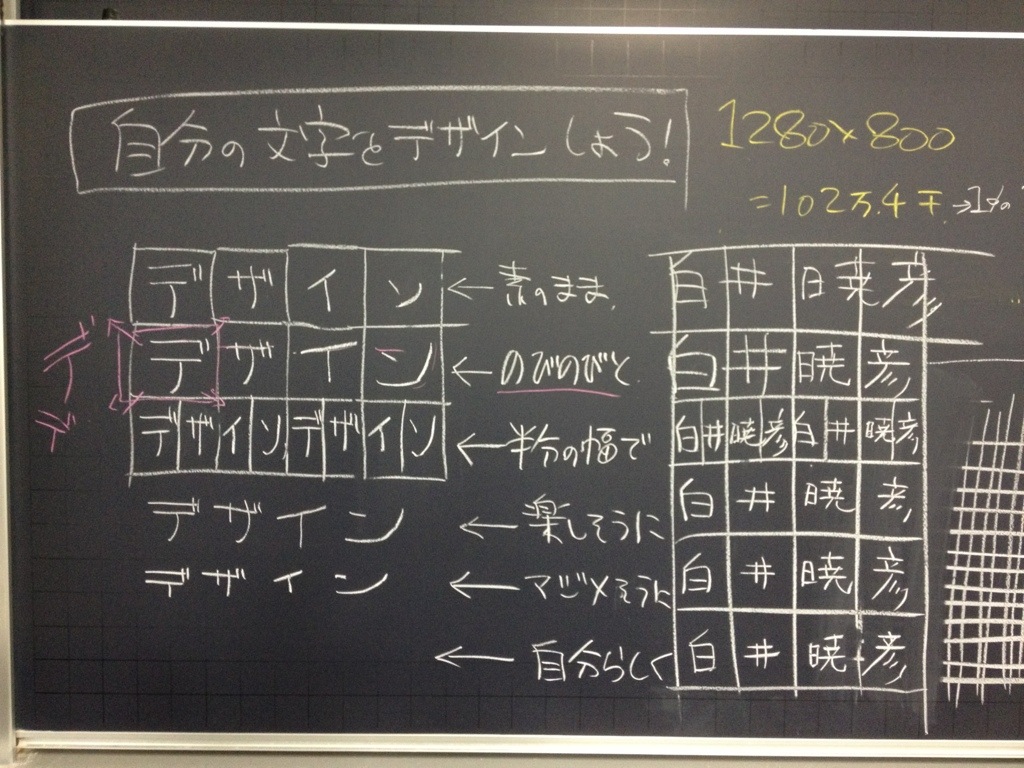
 【メディアアート講義20121206板書より】 メディアアートの講義と3年生向けゼミで「手書き文字の重要性」について語ったので、 かねてからの夢であった「自分の文字でBlogを書く」という行為を実現してみた。 【使ったソフト】
【メディアアート講義20121206板書より】 メディアアートの講義と3年生向けゼミで「手書き文字の重要性」について語ったので、 かねてからの夢であった「自分の文字でBlogを書く」という行為を実現してみた。 【使ったソフト】 
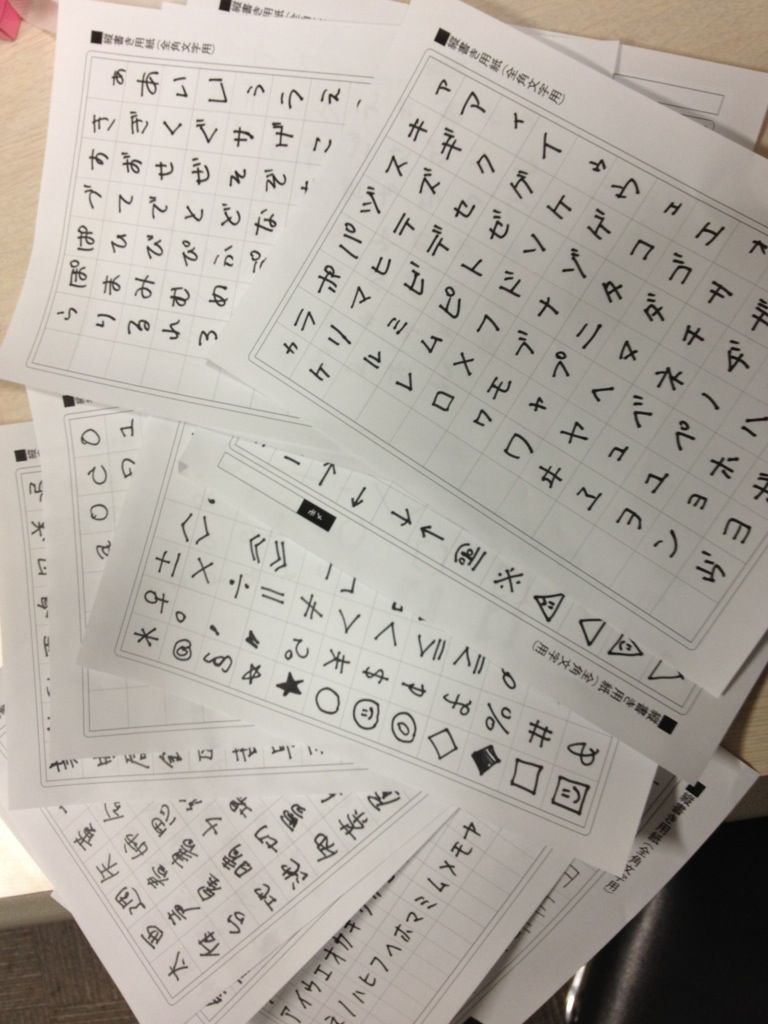
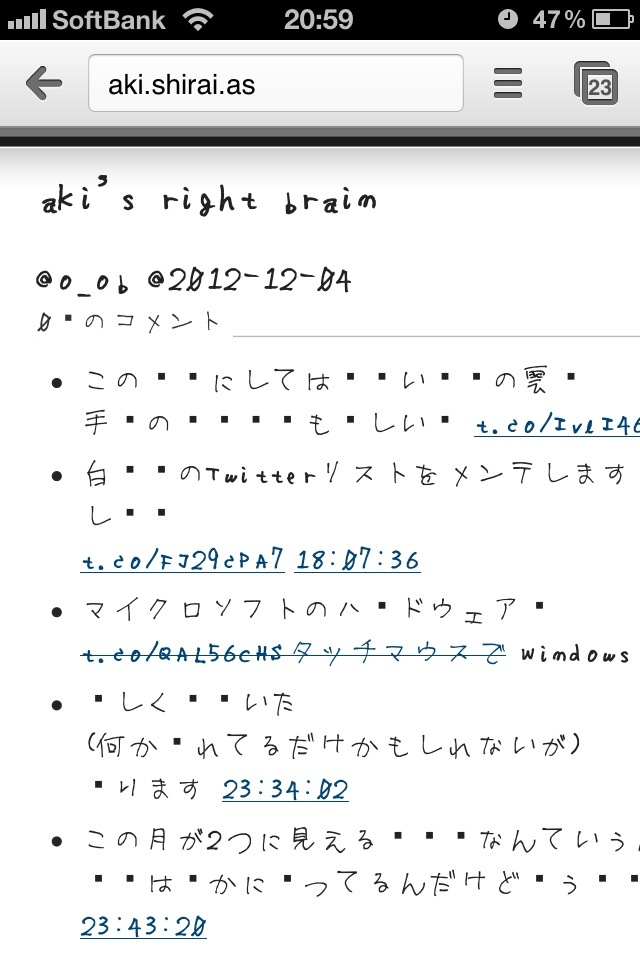
 http://www.amazon.co.jp/exec/obidos/ASIN/B000BDKUEM/ [browser-shot url=”http://www.amazon.co.jp/exec/obidos/ASIN/B000BDKUEM/amazonas-22/” width=”600”] 実際に使ったのは「手作りおれん字」。 このバージョンはちょっと安いけど、不在の場合は豆腐「・」になってしまうので高いヤツのほうがいいと思う。 原稿ファイルも横書きだとうまくスキャナが読み取ってくれないので、縦書のほうが良い。 ソフトの説明には「1ミリ程度」と書いてあるけど、細すぎて読みづらい。 作りたい人にもよるかもしれないが。 あと、半角英数は時間かけたほうが良い。記号もないと長音がないので読めない。 Blogで使うにはTTFだけでなくEOTも作っておくほうが良い。 【TTFフォントからEOTフォントに変換するサイト】 http://ttf2eot.sebastiankippe.com/ [browser-shot url=”http://ttf2eot.sebastiankippe.com/” width=”600”] Wordpress/wp-content/theme/–テーマ名–/にTTFとEOTファイルを置く。 style.cssを編集。 ファイル名は「aki2012」とした(歳を追うごとに字体が変わって来ているので…) [css] @font-face { font-family: ‘aki2012’; src: url(aki2012.eot);/* IE / } @font-face { font-family: ‘aki2012’; src: local(‘aki2012’), local(‘aki2012’), url(‘aki2012.ttf’) format(‘truetype’); / Safari、Chrome、Firefox、Opera */ } body { background:#fff url("images/top.gif";) repeat-x; font-family: "aki2012",略,Helvetica, Arial, sans-serif; font-size:20px; //大きめの方が良い color:#222; padding:0; margin:0; } [/css] で、Wordpressに仕込むとこんな感じのサイトになった。 もちろんChromeだと表示できる。iPhoneでもOK。 で、もちろん読みづらくなった。 でもいいんだ、このサイトはこれで。私の魂の叫びなので。 ちゃんとGoogleにもひっかかるし、フォント変えたり、コピペすれば読めますよね? そのうち第2水準漢字まで頑張ってみようと思います。
http://www.amazon.co.jp/exec/obidos/ASIN/B000BDKUEM/ [browser-shot url=”http://www.amazon.co.jp/exec/obidos/ASIN/B000BDKUEM/amazonas-22/” width=”600”] 実際に使ったのは「手作りおれん字」。 このバージョンはちょっと安いけど、不在の場合は豆腐「・」になってしまうので高いヤツのほうがいいと思う。 原稿ファイルも横書きだとうまくスキャナが読み取ってくれないので、縦書のほうが良い。 ソフトの説明には「1ミリ程度」と書いてあるけど、細すぎて読みづらい。 作りたい人にもよるかもしれないが。 あと、半角英数は時間かけたほうが良い。記号もないと長音がないので読めない。 Blogで使うにはTTFだけでなくEOTも作っておくほうが良い。 【TTFフォントからEOTフォントに変換するサイト】 http://ttf2eot.sebastiankippe.com/ [browser-shot url=”http://ttf2eot.sebastiankippe.com/” width=”600”] Wordpress/wp-content/theme/–テーマ名–/にTTFとEOTファイルを置く。 style.cssを編集。 ファイル名は「aki2012」とした(歳を追うごとに字体が変わって来ているので…) [css] @font-face { font-family: ‘aki2012’; src: url(aki2012.eot);/* IE / } @font-face { font-family: ‘aki2012’; src: local(‘aki2012’), local(‘aki2012’), url(‘aki2012.ttf’) format(‘truetype’); / Safari、Chrome、Firefox、Opera */ } body { background:#fff url("images/top.gif";) repeat-x; font-family: "aki2012",略,Helvetica, Arial, sans-serif; font-size:20px; //大きめの方が良い color:#222; padding:0; margin:0; } [/css] で、Wordpressに仕込むとこんな感じのサイトになった。 もちろんChromeだと表示できる。iPhoneでもOK。 で、もちろん読みづらくなった。 でもいいんだ、このサイトはこれで。私の魂の叫びなので。 ちゃんとGoogleにもひっかかるし、フォント変えたり、コピペすれば読めますよね? そのうち第2水準漢字まで頑張ってみようと思います。
最初のバージョン。よくみると分かるのですが、ひらがなカタカナが細すぎます。キャラじゃない感じ。
マッキーの極細から太い側に持ち替えて書き直しです。